Seamless POS


Background
In the fast-paced world of restaurant and hospitality operations, efficiency and precision are crucial. Managing orders, inventory, and customer service with ease is critical for providing excellent experiences. Seamless POS emerges as a cutting-edge solution that revolutionizes the way restaurants and hospitality organisations manage their operations by seamlessly tackling these difficulties. Seamless POS’s user-friendly design and extensive capabilities enable workers to take orders, manage inventory, and give excellent service in real time.
The Problem
So how did restaurants manage orders before the advent of seamless POS?
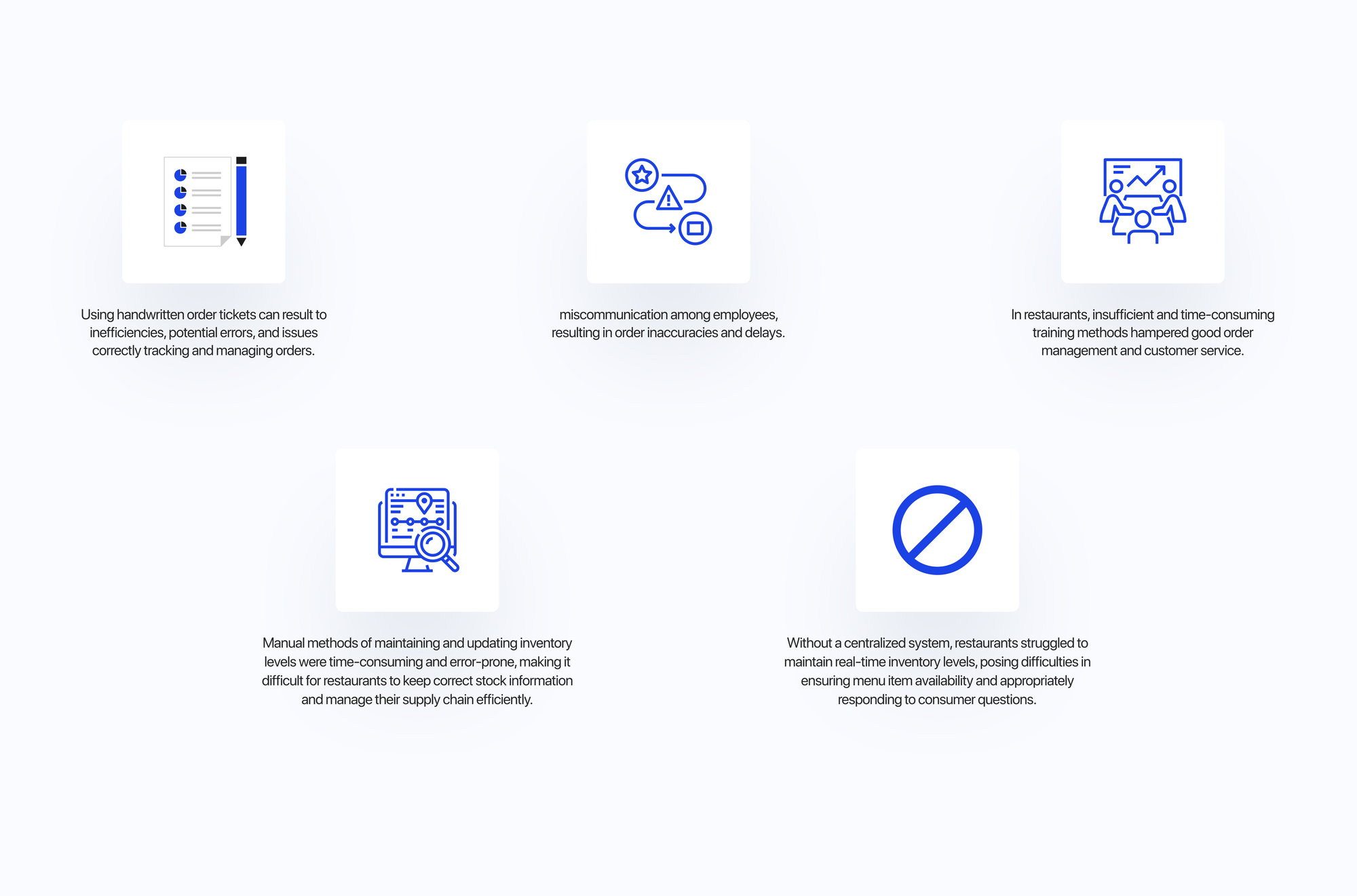
Order management in restaurants has always relied mainly on manual processes and human interactions. Orders were written down on paper tickets or communicated verbally to the culinary workers. This strategy frequently resulted in errors, miscommunication, and order fulfilment delays. Furthermore, tracking and updating inventory levels were time-consuming chores that necessitated human counting and record-keeping.
Due to the lack of an integrated platform, restaurant owners and managers had little visibility into real-time sales data, making informed business decisions difficult. This lack of data accessibility also made it difficult to respond appropriately to client inquiries about menu items, availability, and pricing.
Furthermore, training new employees to accept orders and manage the complexities of the restaurant’s offerings was time-consuming and inconsistent. This was a serious impediment to providing consistent and efficient client service. In summary, before to the introduction of Seamless POS, the manual and fragmented structure of order management in restaurants led in inefficiencies, inaccuracies, and a lack of full insights. A strong, integrated system that could streamline order-taking operations, improve inventory management, and empower personnel to provide excellent client experiences was desperately needed.

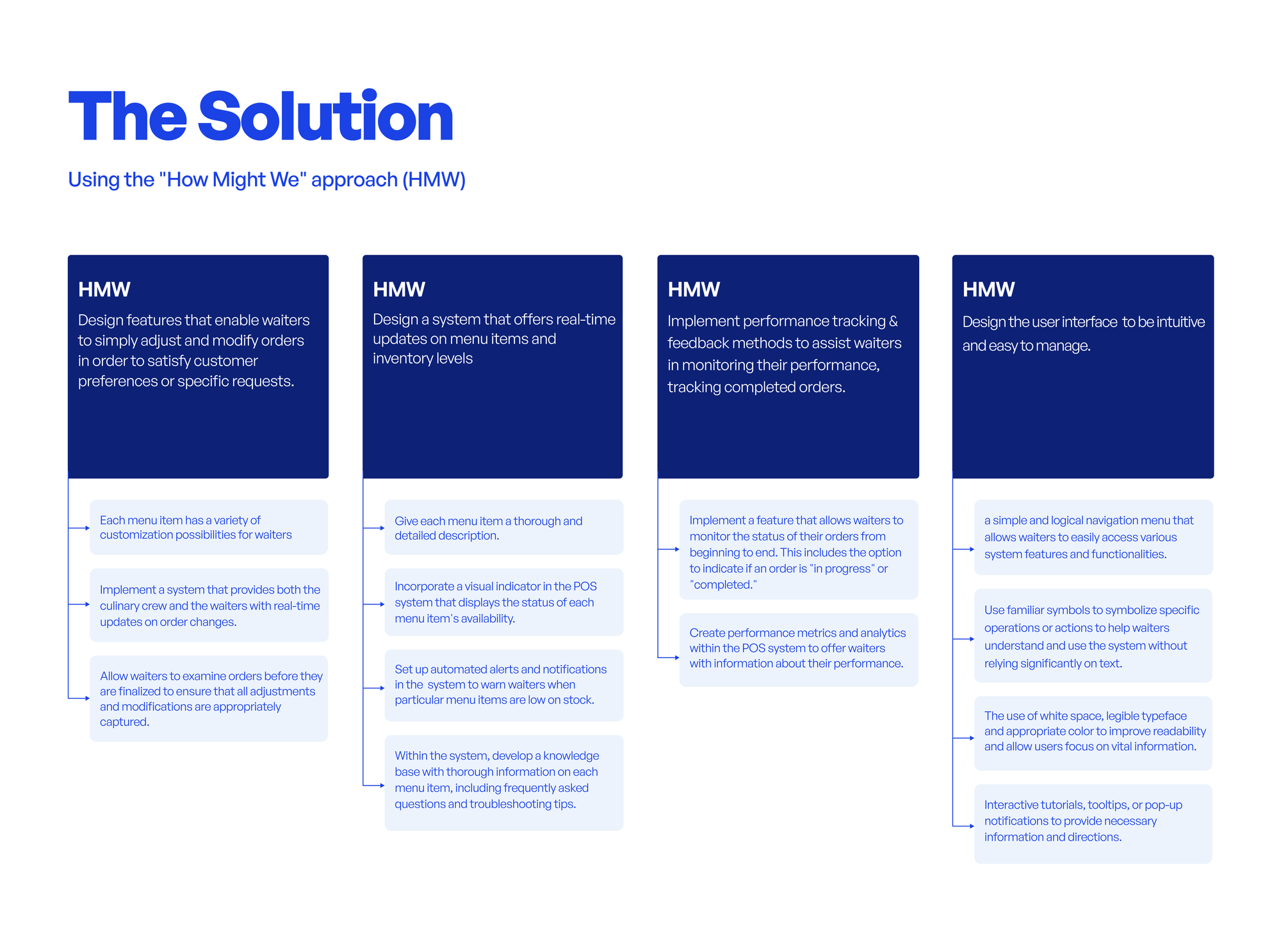
Defining the goals
We prioritised all of our project objectives. Our main goal was to explain SeamlessPOS to potential clients in a simple and engaging approach that would engage them. Some secondary objectives were established:
- Allow waiters to easy take down, search orders from customers,
- Make the website responsive

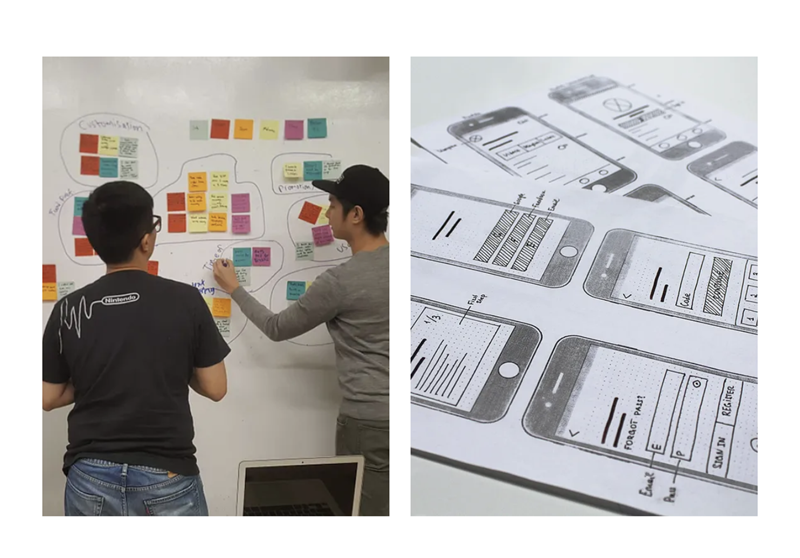
Ideation
We began converting web user flows to the mobile environment and producing design solutions in the form of paper prototypes once we had a better understanding of our users. We were able to quickly uncover the proper design ideas by creating low-fidelity prototypes. Furthermore, prototypes enabled developers to begin implementing the most basic app interactions and find technical restrictions that we would not have known otherwise.
Every meeting with the developers throughout the ideation stage included a discussion of the proposed user flows and design ideas. There were numerous continuing efforts to ensure that everyone was on the same page.


Userflow
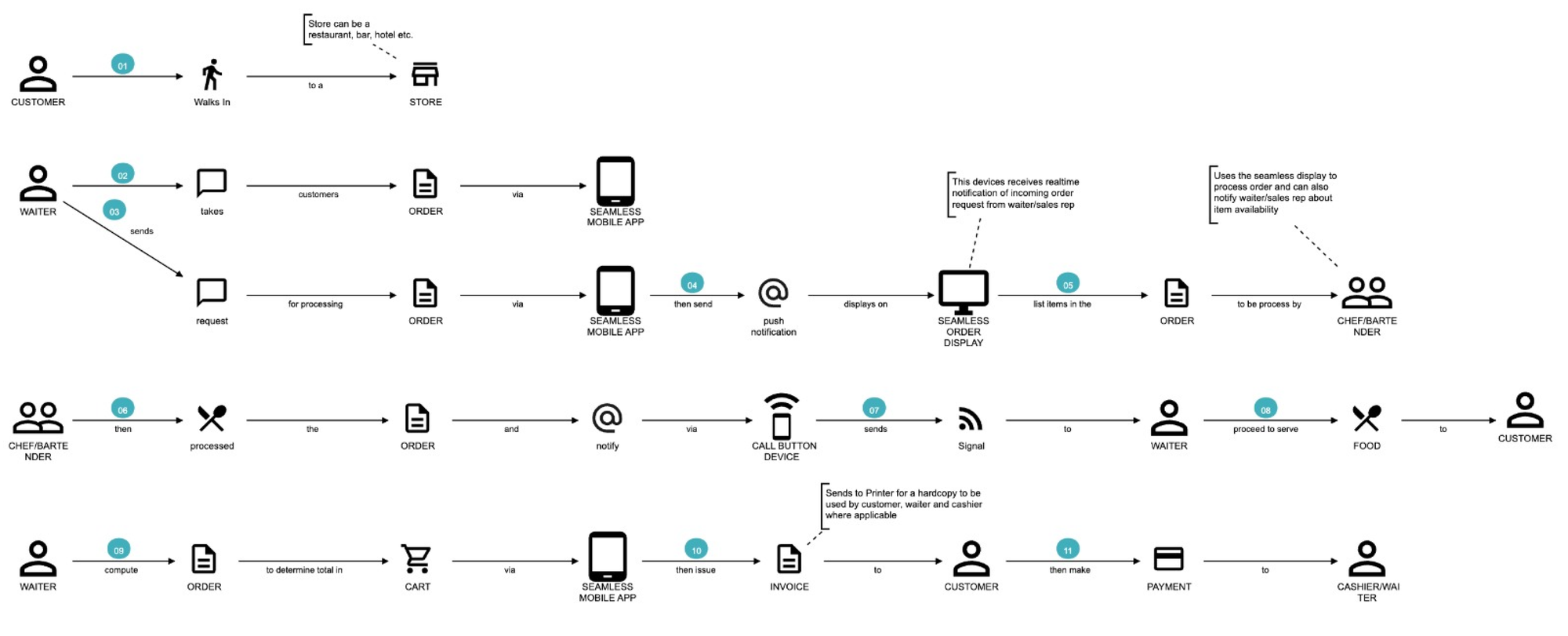
We drew out the journey that waiters will follow when using the Seamless POS software based on a detailed research of user behaviour and demands. We focused on building a user-friendly interface that allows waiters to rapidly access crucial functionalities beginning with the login screen. We built a streamlined approach for taking orders that leads waiters through each stage. Every activity, from selecting the table and adding products to customising orders depending on customer preferences, is presented logically and intuitively.

Colour Swatches
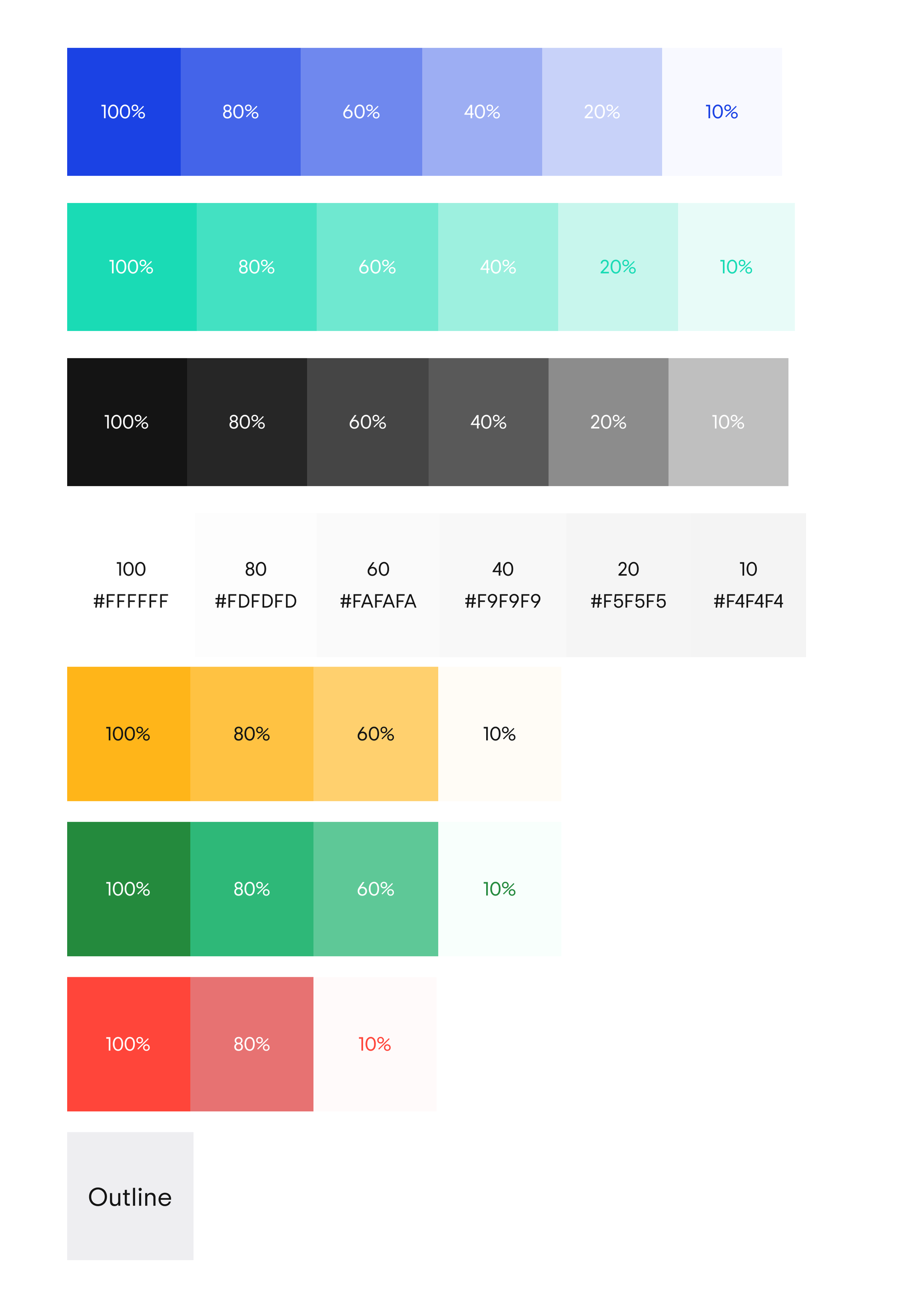
When working with colours, it is critical to create shade variations based on the desired contrast level that one wishes the foreground content to have against the background content. Blue symbolises trust, responsibility, dedication and bravery

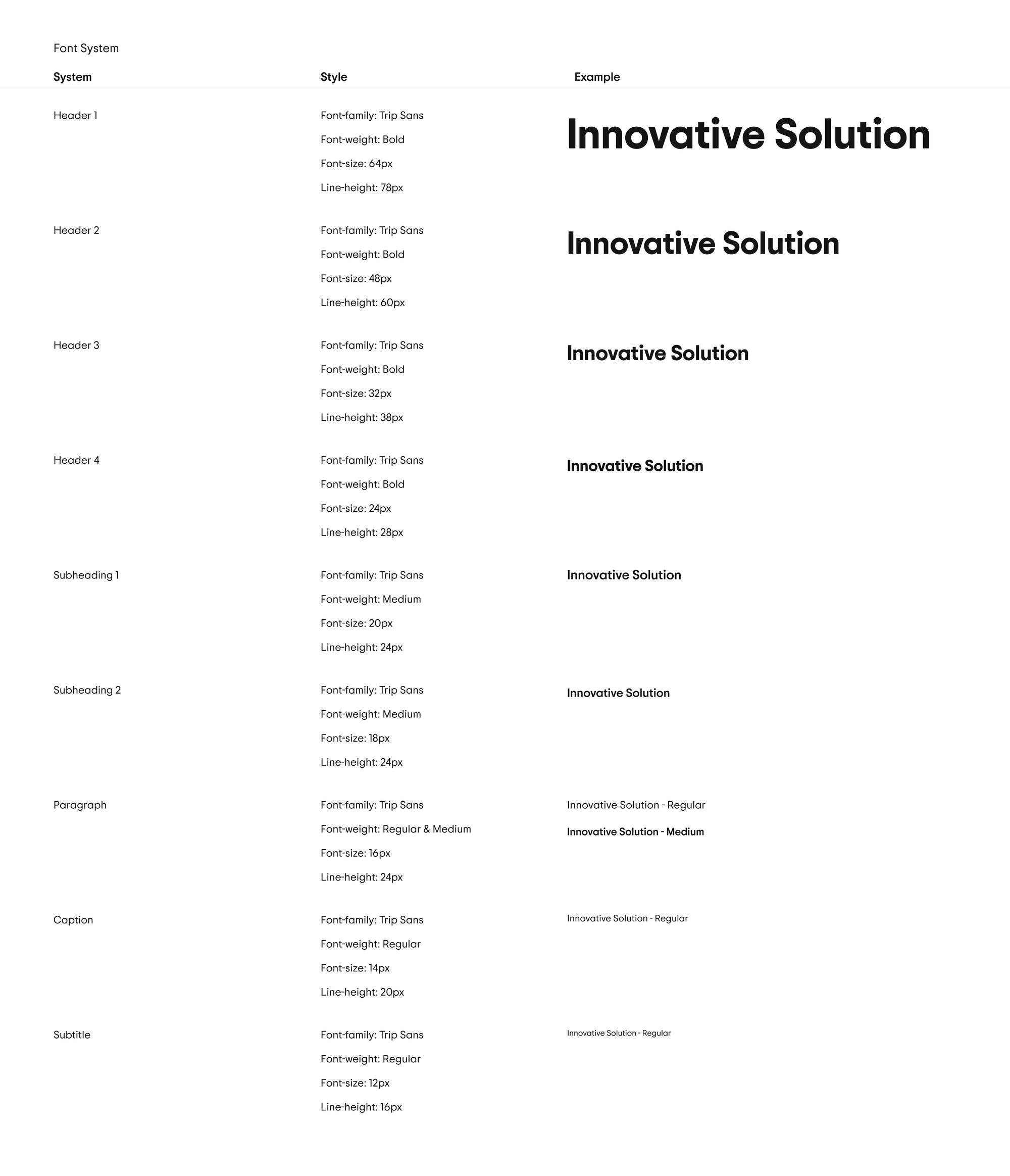
Typography

Hi-Fidelity Mockups
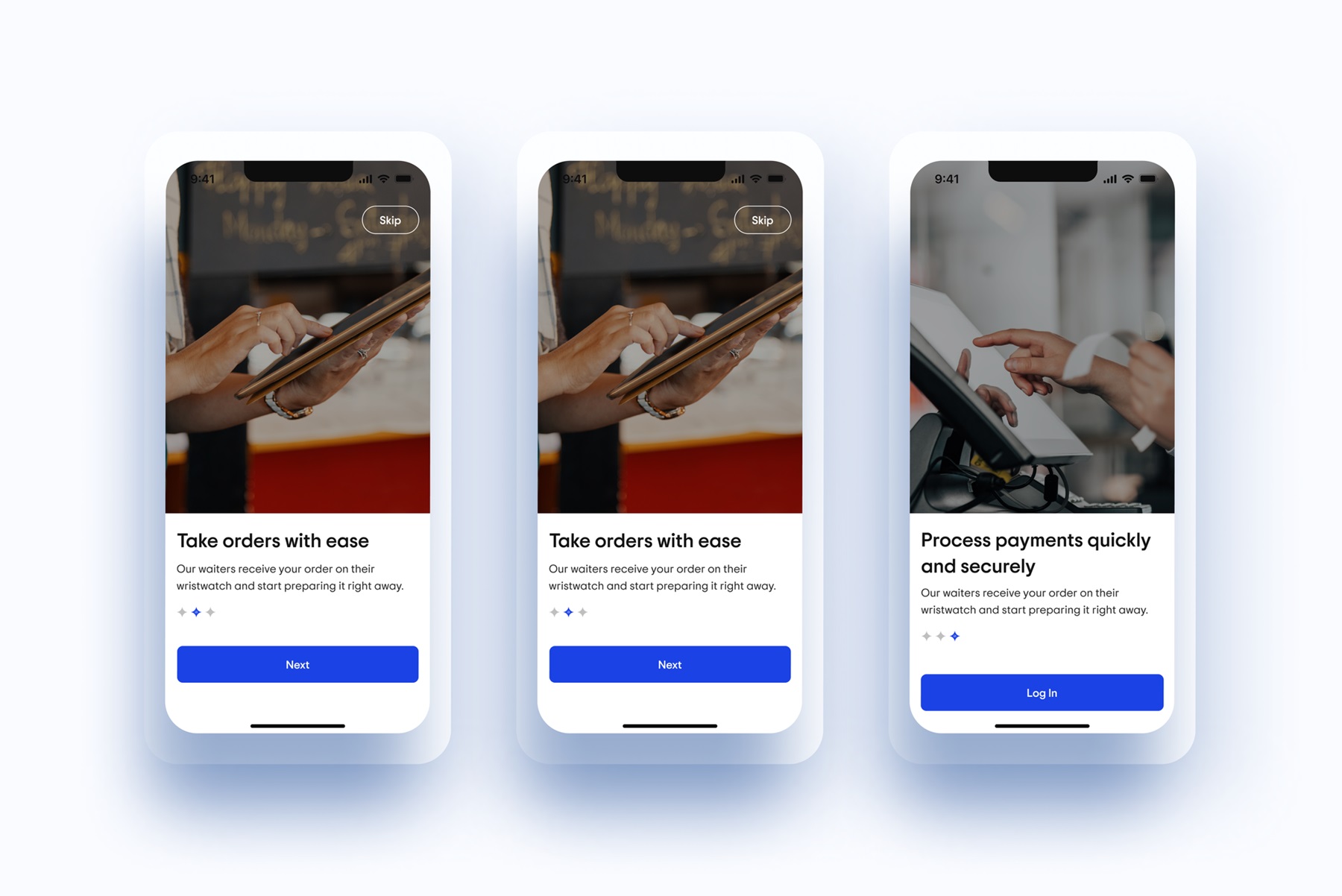
When it was time to convert our paper prototypes into digital mockups, the onboarding experience was the first thing we worked on. On these screens, we opted to show a summary of how the app works in other to teach our first-time users about the Product.
This decision turned out to be a right call: during usability tests, the onboarding appeared to be a significant pain point for the participants.

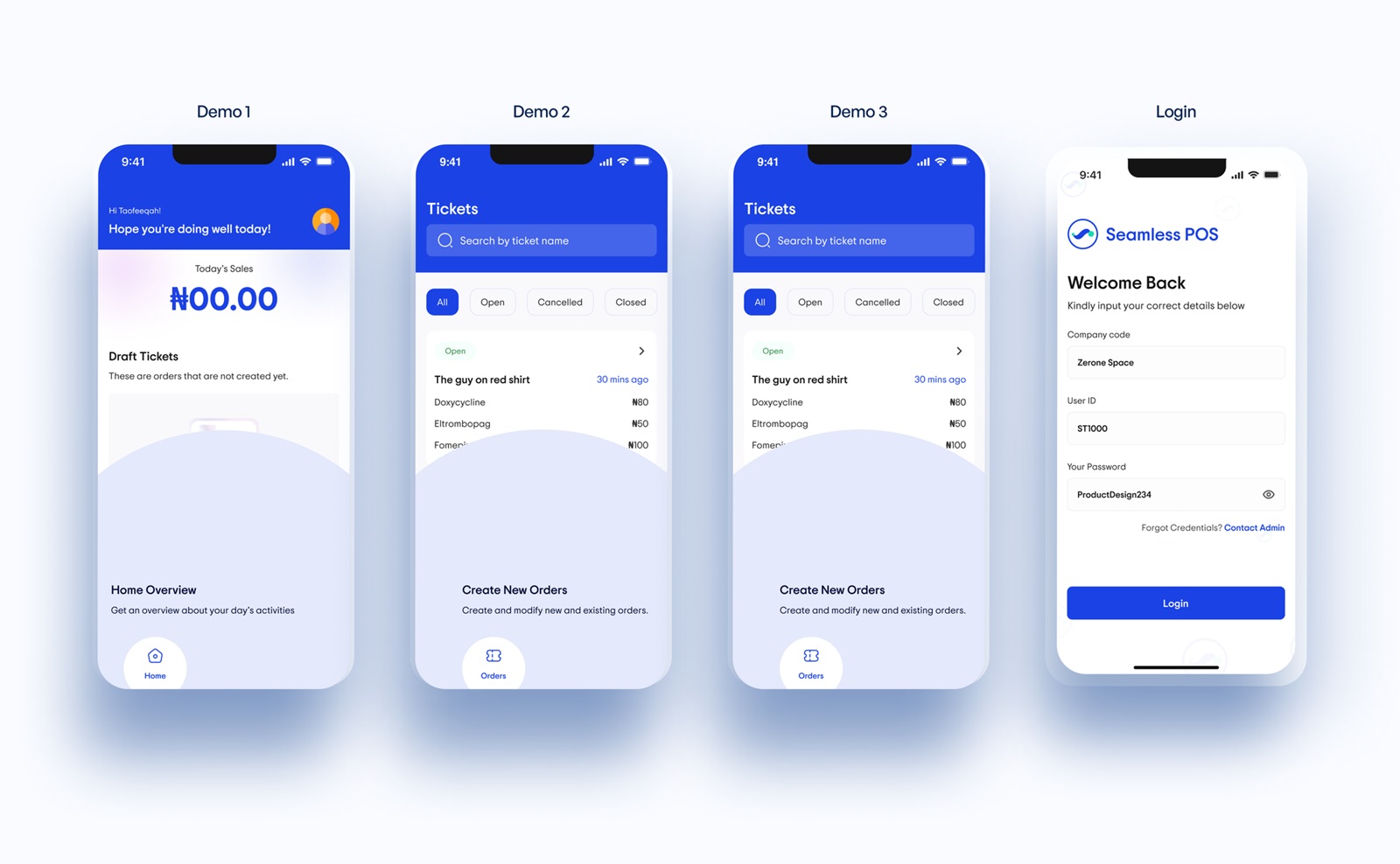
Demo Screens and Login Screen

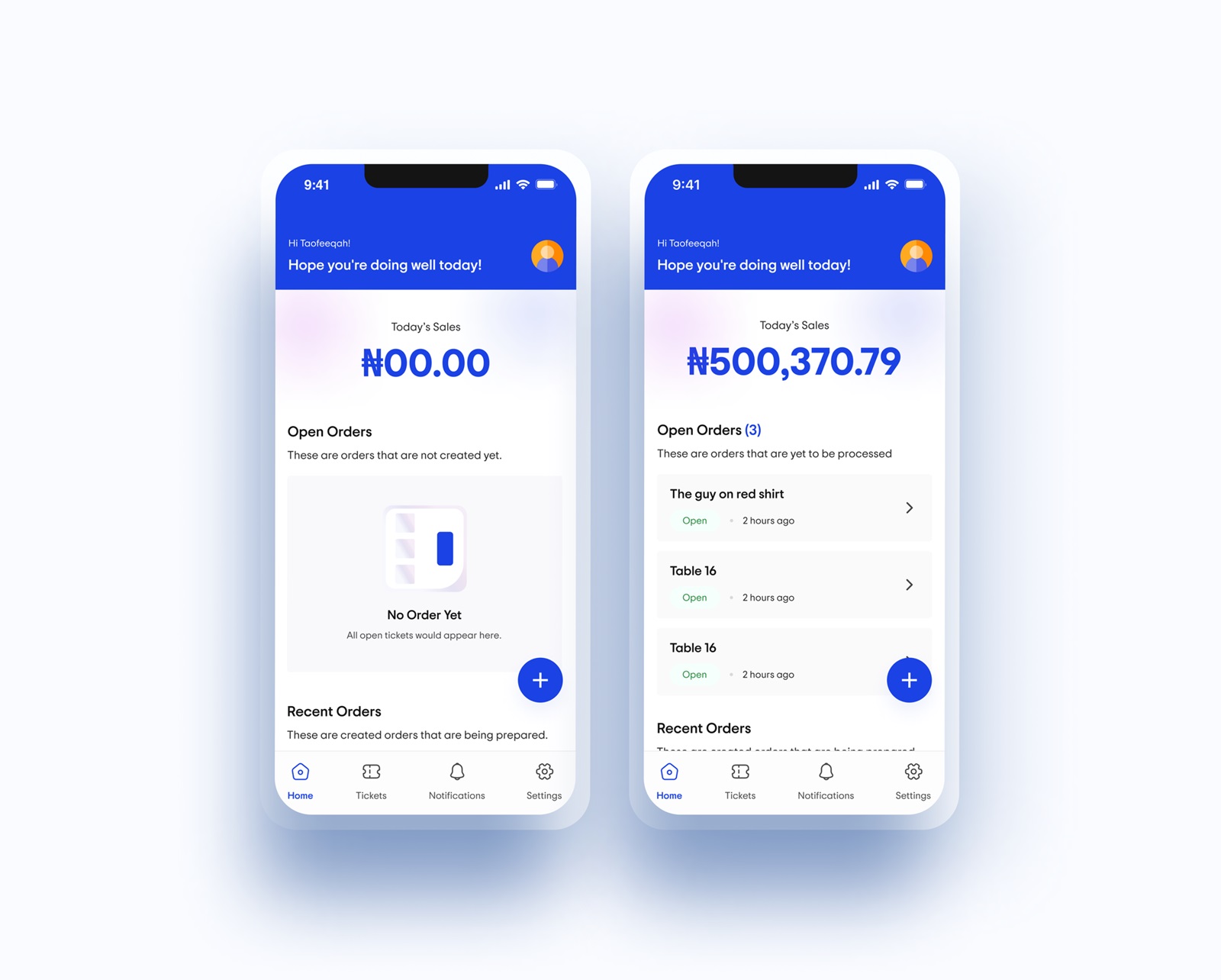
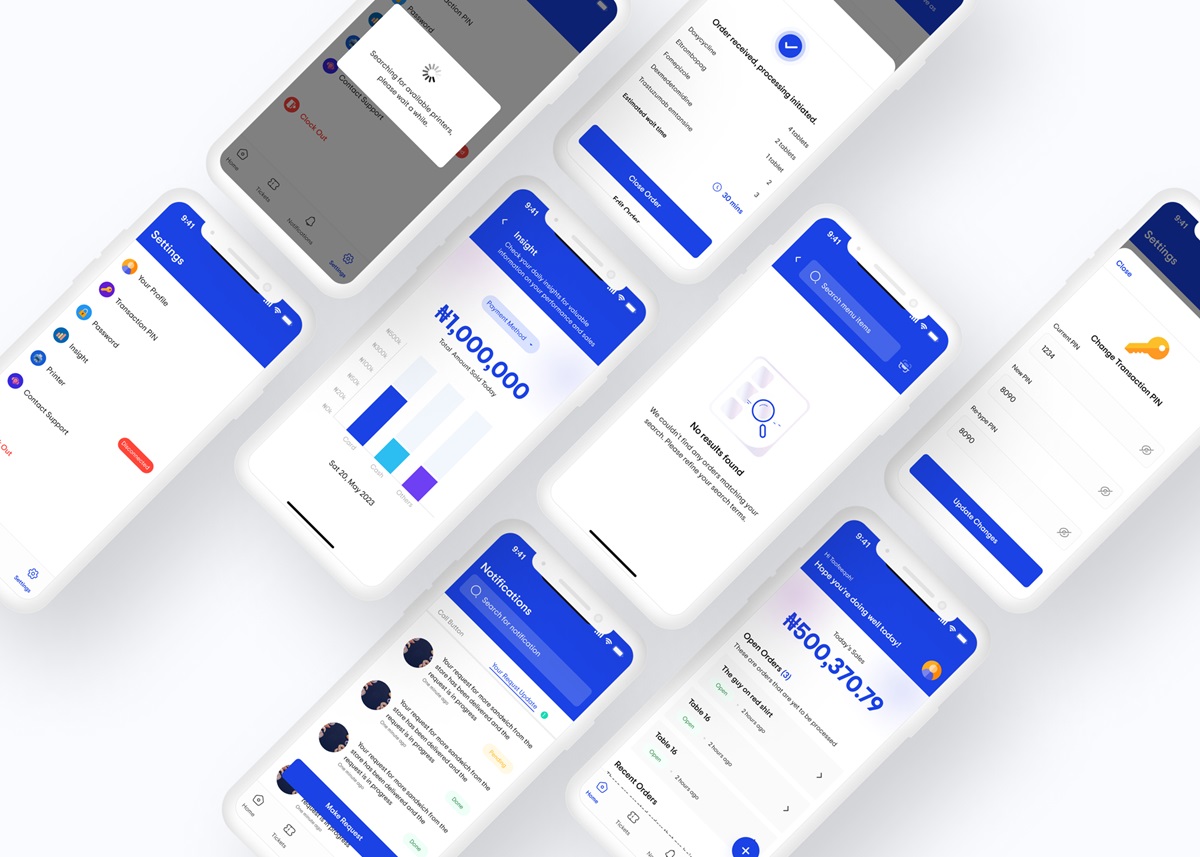
Home Screens
The home screen serves as the major center for waiters, offering a rapid overview and simple access to important functions. Waiters may quickly check table status, active orders, and notifications, helping them to locate occupied tables and efficiently prioritize orders.

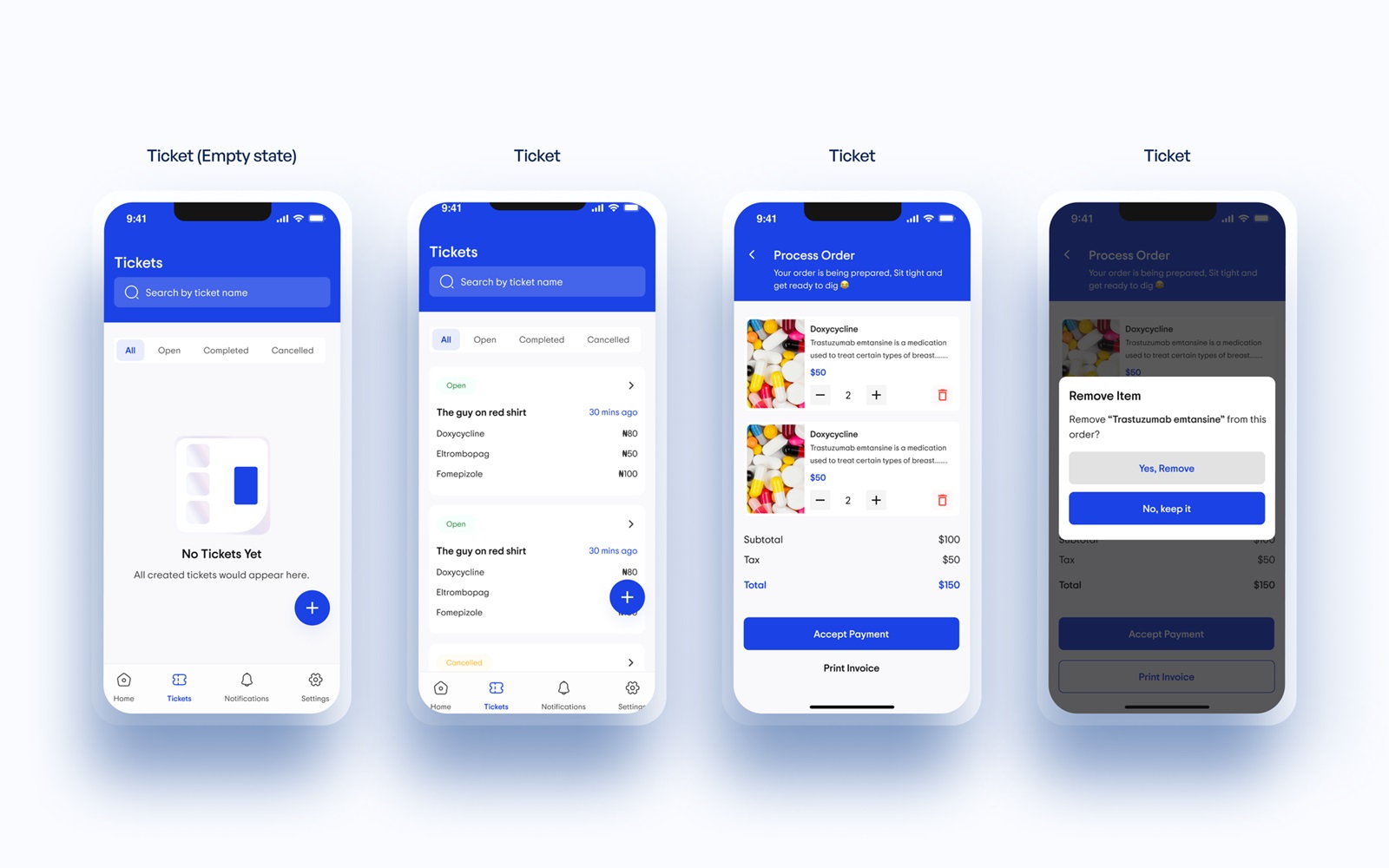
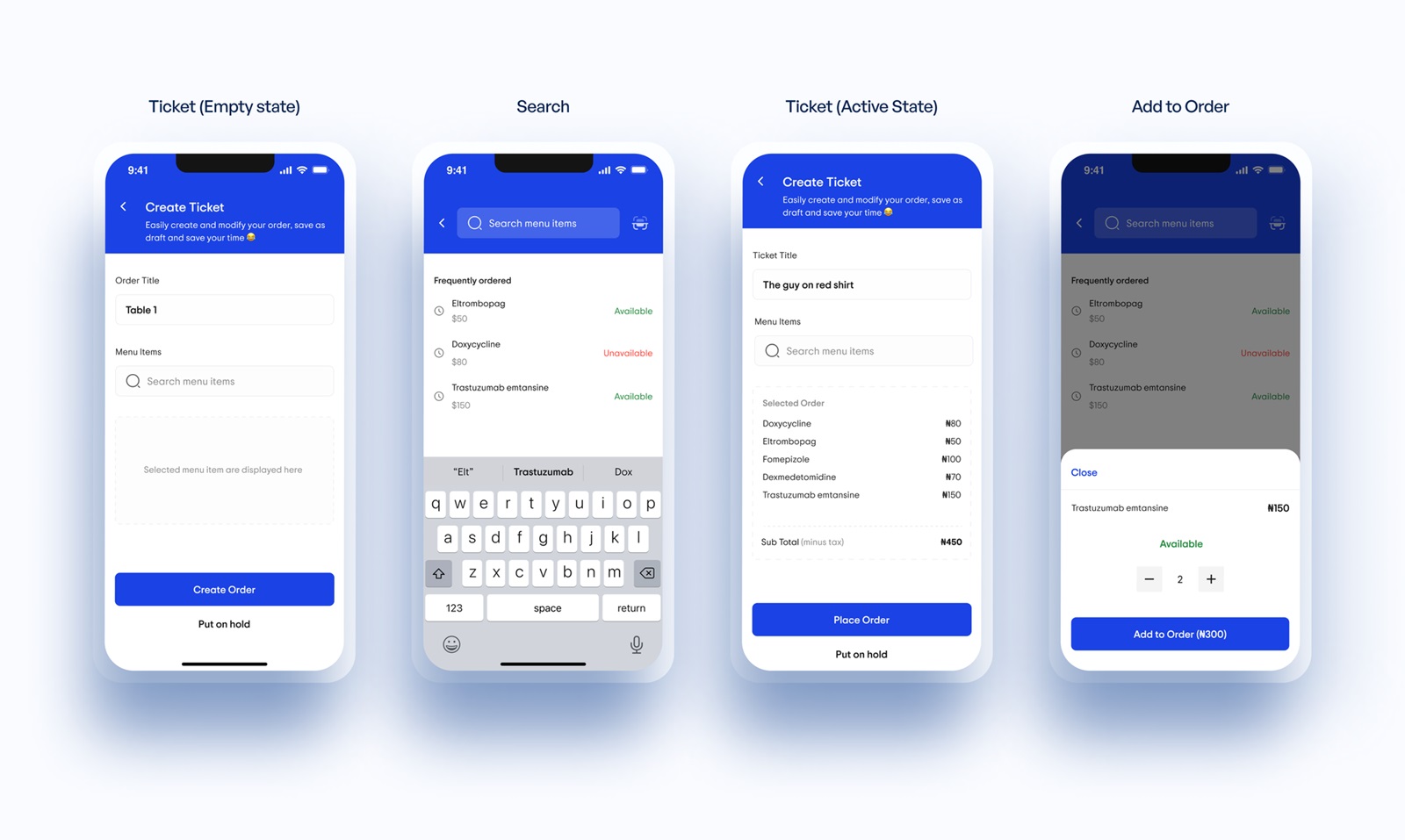
Ticket Screens
The ticket page of the Seamless POS app displays a detailed view of individual orders, allowing servers to easily manage and track each transaction. This screen displays specific information about the selected order, allowing waiters to service customers more efficiently and accurately throughout the dining experience.

Create Order
Waiter can quickly search for certain items by tapping on each item to add it to the order once the desired items have been found.

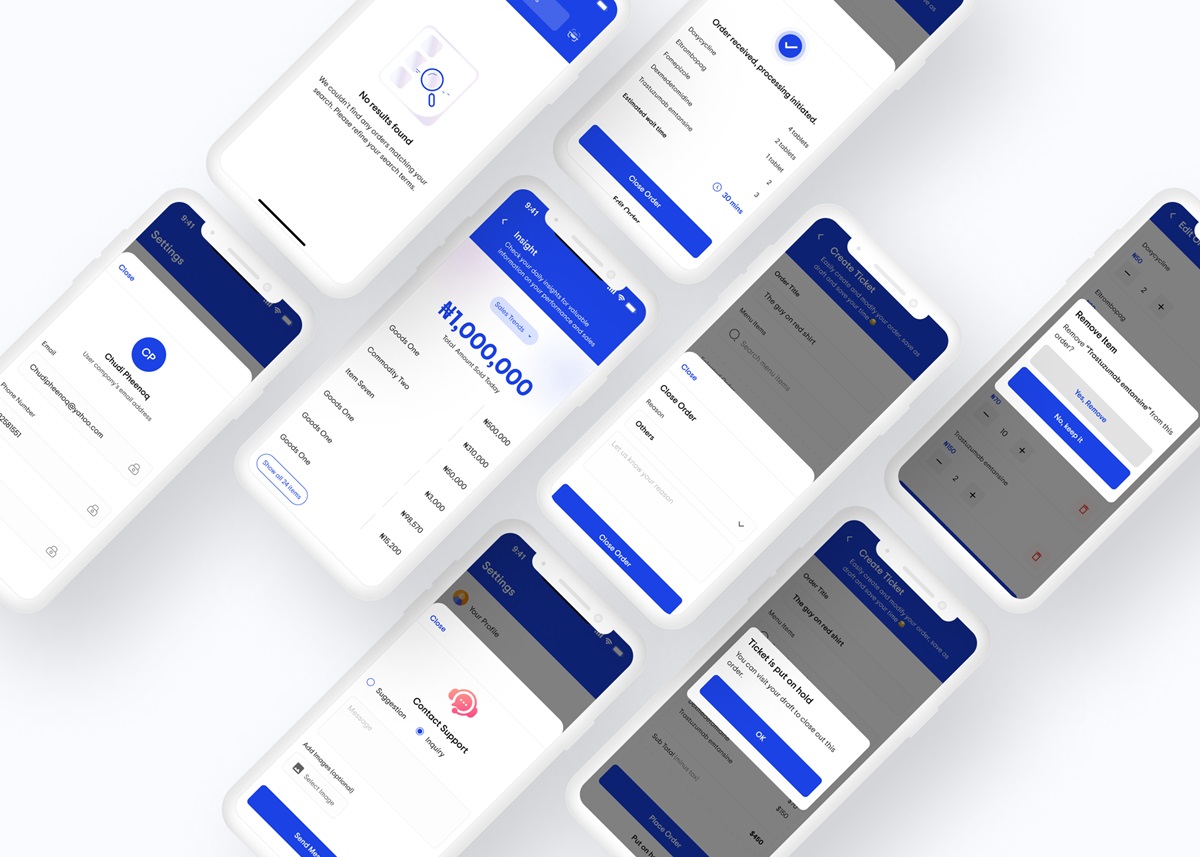
Other Screens


Remote testing

Next Step
The product is currently in development. Initial high fidelity testing has already surpassed the goals established. I can’t wait to see how this design affects overall statistics and user feedback.
